WordPressの無料テーマのLuxeritasで見出し(H2,H3,H4)をカスタマイズする方法を解説します。
Luxeritasのデフォルトの設定では見出しのデザイン変更はできないので、サイドバーの「外観 > カスタマイズ」からカスタマイズ画面に移動して、左側メニューの一番下の追加CSSに見出し用のCSSを追加してカスタマイズすることになります。
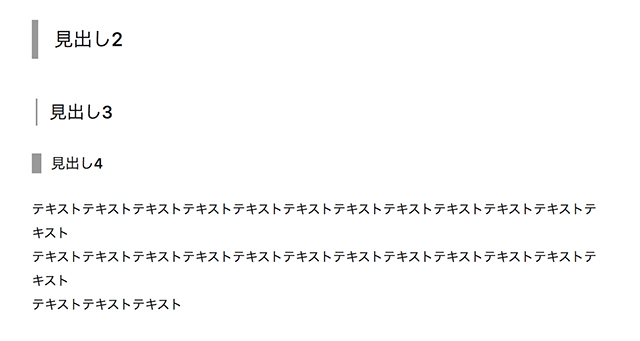
Luxeritasデフォルトのデザイン

Luxeritasデフォルトのデザインです。
特に特徴の無いデザインなので、記事中だと見出し文字の判別が難しいのでもう少し目立たせたいなと思います。
Luxeritasの見出しデザインを変更する方法

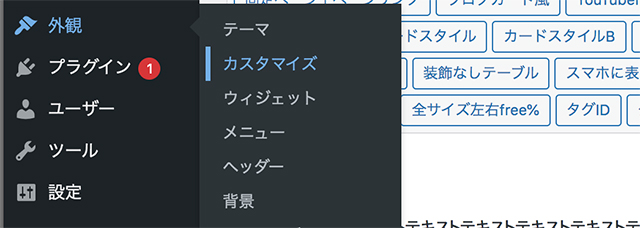
WordPressの管理画面の左側のメニューから「外観 > カスタマイズ」をクリック。

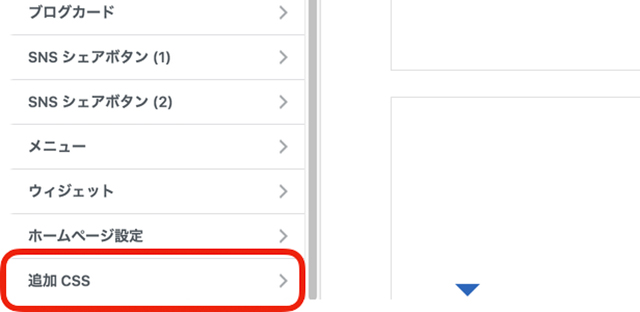
カスタマイズ画面の左側のメニューの最下部にある「追加 CSS」をクリック。
CSSを追加
追加 CSSのウインドウ内に下記のCSSを追加しました。
CSSのデザインは「CSSジェネレーター 見出し」などで検索すると適当なデザインのテンプレートが見つかるかと思います。
h2 {
position: relative;
background-color: #cccccc;
padding: 15px !important;
color: #446689;
border-radius: 10px;
font-weight:900;
margin-top:100px !important;
border-left:0px !important;
}h2::before {
content: "";
position: absolute;
border: 12px solid transparent;
border-top: 12px solid #2d66ba;
top: 100%;
left: 5%;
}h2 p {
margin: 0;
padding: 0;
}
h3 {
position: relative;
padding-bottom: 0.5em !important;
border-bottom: 4px solid #DDD;
border-left:none !important;
padding-left:0px !important;
font-weight:900;
margin-top:80px !important;
color: #446689 !important;
}h3::after {
position: absolute;
content: " ";
border-bottom: solid 4px #446689;
bottom: -4px;
width:10%;
display: block;
}
h4 {
position: relative;
padding-left: 0.7em;
border-left:none !important;
font-weight:900;
font-size:20px !important;
margin-top:50px !important;
color: #446689 !important;
}h4::after {
position: absolute;
top: 50%;
left:0;
transform:translateY(-50%);
content: '';
width: 5px;
height:1em;
background-color: #446689;
}
!important;を使用して矯正的にCSSを反映させる
普通にCSSを追加するだけでも、ある程度デザインをカスタマイズできますが、一部の設定はデフォルトのCSSが適用されてしまってうまく反映されない場合があります。
そのような場合が、該当する項目の設定の部分に !important;を使用して強制的に反映させるようにします。
border-left:none;
ではCSSが反映されないので
border-left:none !important;
を追記することで強制的に反映させることができます。
追記した後はメニュー上部の「公開する」をクリックして保存するのを忘れないようにしましょう。